Modern Search Engine Optimization (SEO) Notes
Daniel Afonso —

Photo by Duncan Meyer on Unsplash
Hey everyone, as I’m starting to turn my blog into a digital garden. I’ve decided to start making public my notes from various courses or subjects. This post will contain the notes I took while watching the Modern Search Engine Optimization (SEO) course on FrontendMasters.
Traditional SEO
- It’s all about making it easy for crawlers to do their job
- Increase the “quality” of the site
- Unique and target content, including relevant keywords and terminology
- Richness of content
- Frequent updates
- Link building
- Keyword stuffing
Businesses with Physical Location
- Create a business page on google (My Business page)
- Ask for reviews and display them on your website
- Submit your business to local directories
- Correct errors/outdate information in Local Citations
- Acquire local backlinks like vendors, partners, etc
- Set specific geographic-targeting in Google Search Console
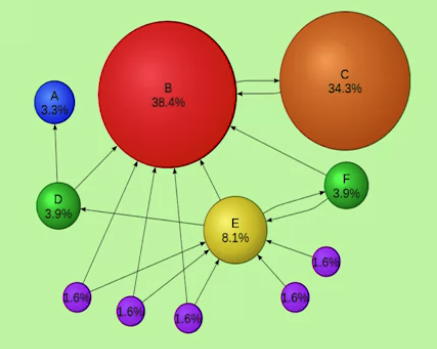
Page Ranking

- ”quality” is proportional to the number of sites linking to you
- a link is worth more on a “quality” site
- if you link to other sites often, your links are worth less as influence boosters (ex: wikipedia is not as influential as the white house)
Long Tail Keywords:
- Keyword phrases which are specific to what you are selling
- visitors are likelier to use them when they’re closer to purchasing
SEO Keywords Tools:
Link building campaign
Effort for getting people to refer to your site
- Create ‘key pages’ for products and services on your page
- Focus inbound links to the key pages to build higher ranking pages
- ’Link velocity’ it’s the rate at which a piece of content or a page earns links over time
- Guest posts on trustworthy industry / authority sites
- Analyze competitors link profile and identify link opportunities
White Hat SEO
- Making content that is as good as it can be for human beings
Black Hat SEO
- Making content that appeases the search engine
How to eliminate bad links
- Use Google Search Console to review Search traffic and links
- Remove link reference from spammy websites
- Disavow bad links using Google Disavow Tool
- Eliminate mutual “link exchange” with other sites by adding
<rel="nofollow"> - Remove dead links from your website
Ad Campaigns
- target the right audience
- cost effective
- deploy marketing budget when it matters (e.g: target elm on a functional js course)
- short feedback loop
- control over risk
- Pricing:
- CPM - cost per 1000 impressions
- CPC - cost per click
- CPA - cost per action (conversion) (this use a pixel to check for the conversion)
- CPI - cost per install
Basic Metadata
title - 30-65 chars
<title>A title</title>description - 120 - 165 characters. Brief summary of the page
<meta name="description" content="this is a brief description" />keywords - doesn’t matter anymore
<meta name="keywords" content="js, react, seo" />Social SEO
Metadata Tools
- Google structured data testing tool
- SEO meta chrome extension
- Facebook opengraph debugger
- Twitter card validator
- Pinterest Rich Card debugger
Facebook OpenGraph
<meta property="og:<url | type | title | description | image>" content="..." />- url - canonical URL
- type - what the concept of the url is. (e.g: music.song or book.author)
- title - the title
- description - the description
- image - image to display
- The image is cached for lifetime of the image url.
- Should provide a width and height
Twitter Cards
<meta name="twitter:<card | site | creator | image>" content="..." />If we want to show a video player on a card we should add ‘player’ to the content
Structured Data
- Information that crawlers look for and read
- Gives more control over what is displayed
- Preferred format: JSON-LD in a special script tag
<script type="application/ld+json">
...
</script>This should be added on the body
Mobile Optimizations
- Make sure you handle viewport properly
- Specify a manifest json
- Add relevant metatags
- Fullscreen, black status bar, home screen title
- Specify home screen icons
Accelerated Mobile Pages (AMP)
Type of HTML design for fast mobile web browsing.
- keep third party JS of the critical path of rendering the page
- execute amp js asynchronously
- size all resources in advance
- don’t let anything block rendering
- css is inline and under 50KB
- webfonts start downloading immediately
- resources prefetched early but loaded easily
- preconnect for downloading above-the-fold content
Stuff to search about
SSR to boost SEO on SPA (supposedly crawlers only give a determined time per page and if the page takes more to load it will affect how the page shows up)
Hope this was helpful to you! Stay tuned!